Table of Contents
ToggleCore Web Vitals คือ อะไร? ปัจจัย SEO ใหม่ ที่ส่งผลต่ออันดับเว็บไซต์
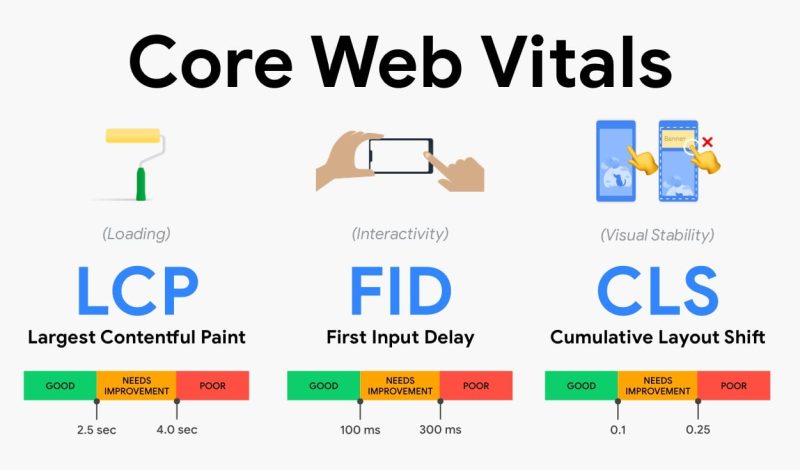
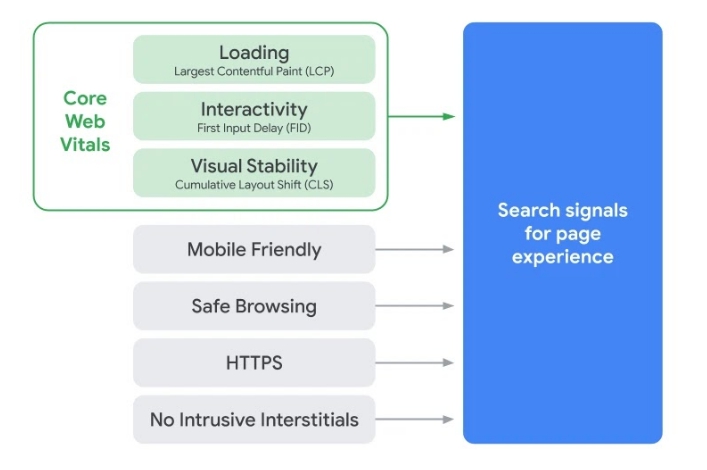
Core Web Vitals คือ
ปัจจัยสำคัญที่จะวัดผลในเรื่องของ UX (User Experience) หรือประสบการณ์การใช้งานเว็บไซต์จากลูกค้าจริง ใช้เวลาเก็บข้อมูลจำนวน 28 วัน เพราะนอกจากเนื้อหาเว็บไซต์ที่มีคุณภาพแล้ว Google ต้องการให้ผู้ใช้งานนั้นได้รับประสบการณ์ที่ดีด้วย ไม่ว่าจะเป็นเรื่องของ ความเร็วในการดาวน์โหลดคอนเทนต์, การตอบสนองของเว็บไซต์ และความเสถียรของดีไซน์ในเว็บไซต์

การเช็ค Core Web Vitals
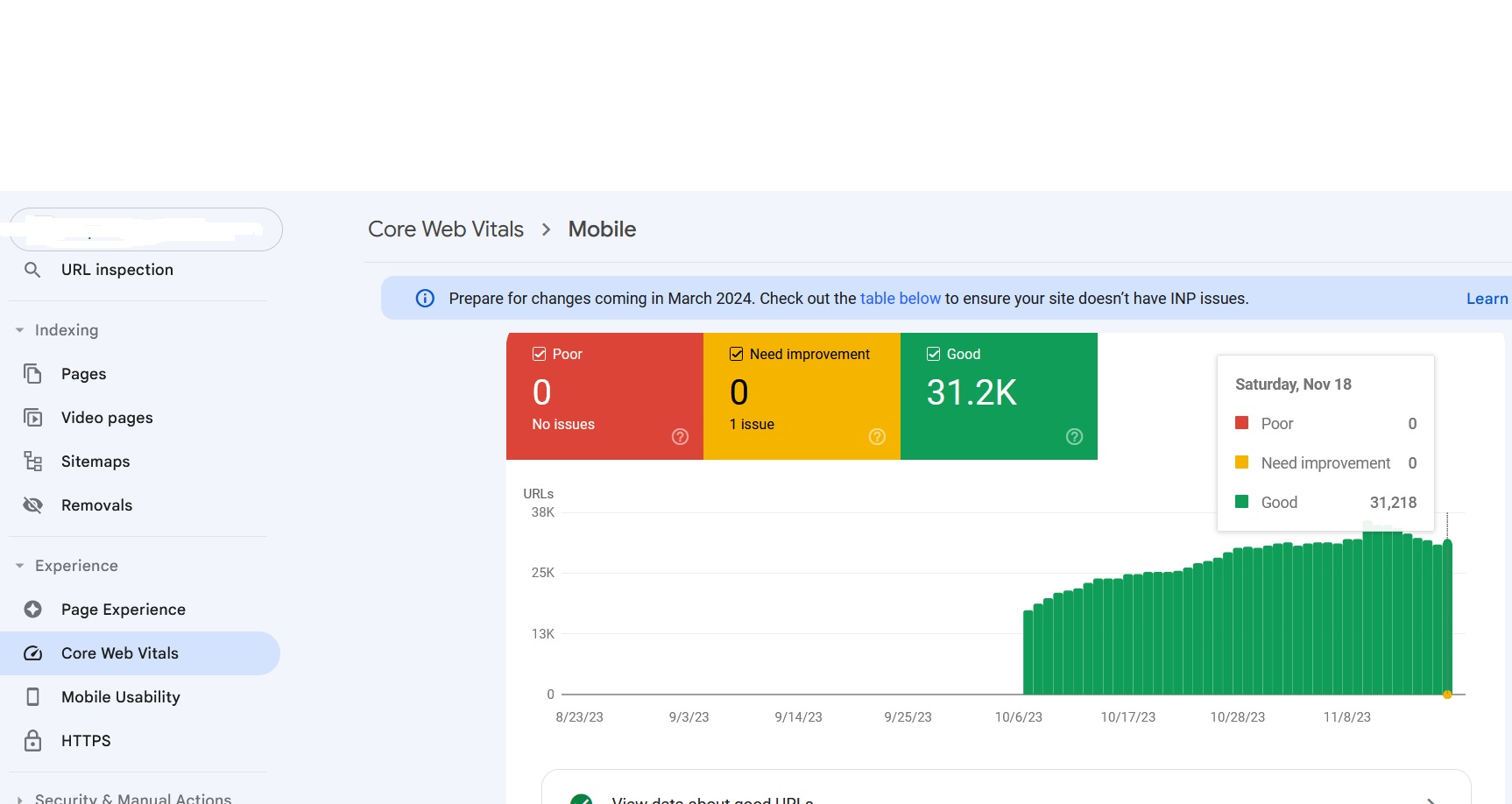
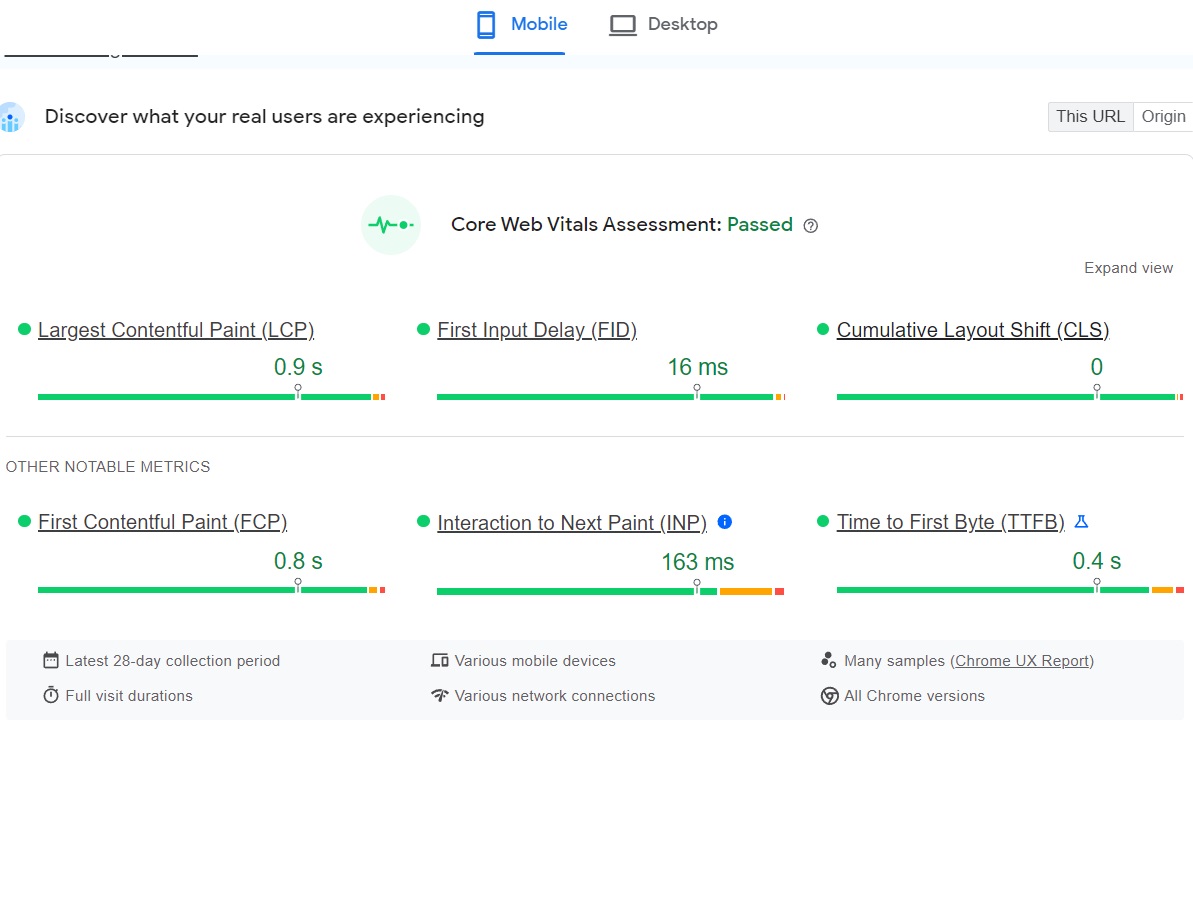
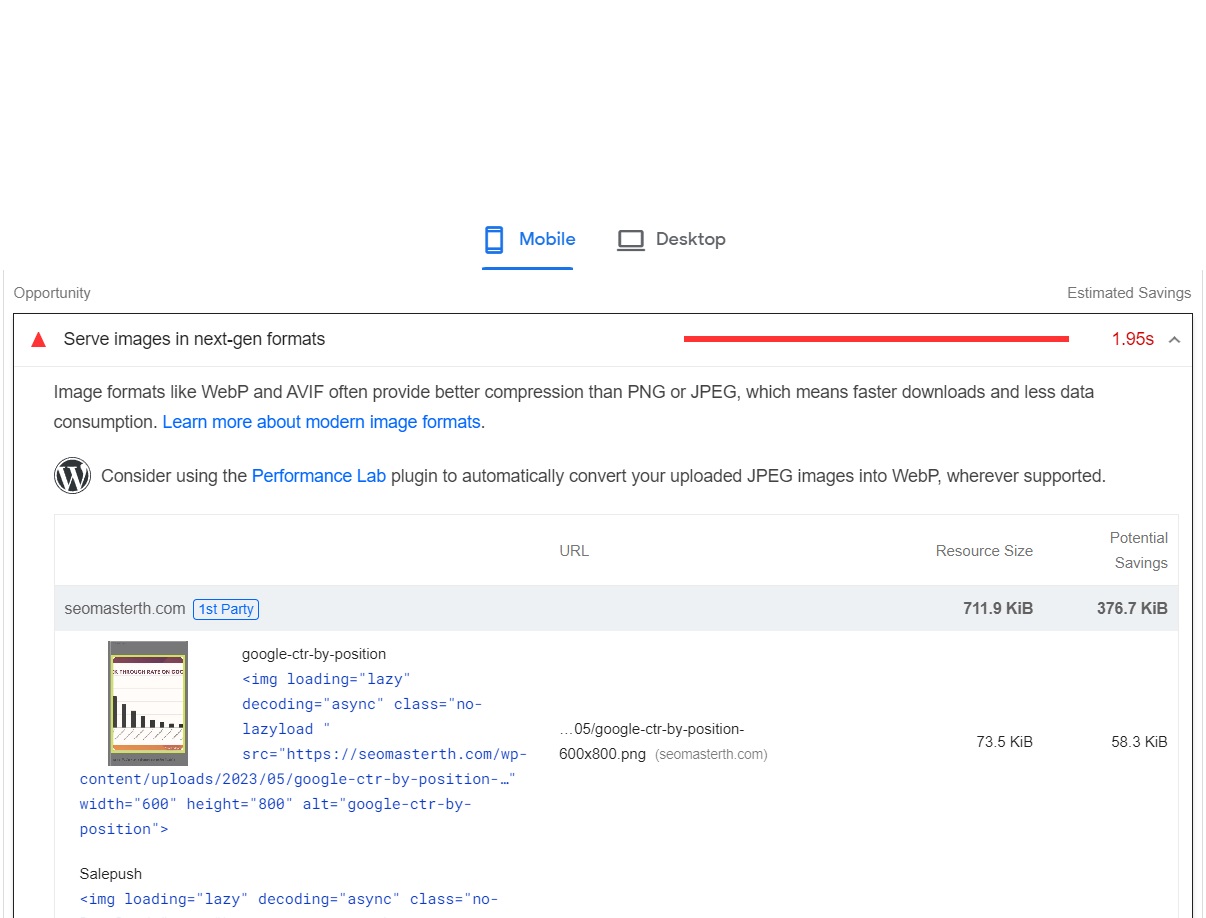
เราสามารถดูรายงาน Core Web Vitals ของเว็บไซต์เราได้ที่ Google Search Console และ Google PageSpeed Insights โดยเราสามารถดูรายงานภาพรวมทั้งหมดในเว็บไซต์ของเราได้เลยที่เดียว หน้าไหนดี หน้าไหนมีปัญหา เราสามารถเห็นได้ชัดเจน

หากเราต้องการคลิกเพื่อดูรายละเอียดในส่วนต่างๆ ที่เราต้องแก้ไข Google Search Console จะส่งเรามาที่ Google PageSpeed Insights เพื่อดูรายละเอียดเชิงลึกของหน้าเพจนั้นอีกที

ทีนี้เรามาลงลึกกันอีกว่า Core แต่ละตัวนั้นคืออะไร แล้วจะมีวิธีการปรับเว็บไซต์ยังไงบ้าง เพื่อให้เราปรับเว็บไซต์ได้ดียิ่งขึ้นเพื่อเรียกคะแนนจาก Google
Largest Contentful Paint (LCP)
ตัววัดผลเรื่อง ความเร็วในการดาวน์โหลดเนื้อหา ที่ขนาดใหญ่ที่สุดบน หน้าจอแสดงผล ในหน้าเว็บไซต์ ส่วนใหญ่ LCP จะเป็นรูปภาพ ความเร็วที่เหมาะสมนั้นควรใช้เวลาดาวน์โหลดไม่เกิน 2.5 วินาที (นับจากองค์ประกอบแต่ละส่วน ไม่ใช่ทั้งเว็บไซต์)

การแก้ปัญหาเรื่อง Page Speed
ลบ และ ลด องค์ประกอบเว็บไซต์ที่มีขนาดใหญ่ – ปัญหาที่เรามักจะพบกันบ่อยๆ มักจะเป็นเรื่องของไฟล์ภาพประกอบที่มีขนาดใหญ่ นามสกุลไฟล์ที่ใช้ ภาพเคลื่อนไหว หรือ VDO
เพราะการออกแบบเว็บไซต์คนส่วนใหญ่มักจะต้องการให้ภาพในเว็บไซต์ดูสวยคมชัด จึงทำไฟล์รูปให้มีขนาดใหญ่ บางเว็บไซต์อาจเน้นแต่ใส่รูปจึงทำให้หลายๆ เว็บไซต์ พบกับปัญหานี้
Optimize ไฟล์รูปภาพให้ขนาดเล็กลงในขณะที่ตามนุษย์ยังมองเห็นความชัดภาพเหมือนเดิม ลบภาพที่ไม่จำเป็นออก หรือแปลงสกุลเป็นนามสกุล .webp ก็จะช่วยให้เว็บไซต์ของเราเบา ภาพขนาดเล็กลงกว่า 50% และโหลดได้เร็วยิ่งขึ้น

โหลด Script ที่เป็น URL ภายนอก นำมาอยู่ภายใต้โดเมนของเรา – เพราะการโหลดหน้าเว็บที่มีฟังก์ชั่นเหล่านี้อยู่ ต้องมีการดึงข้อมูลจากนอกเว็บไซต์เพื่อเข้ามาแสดงผลร่วมด้วย ทำเว็บของเราต้องใช้เวลาในการดาวน์โหลดมากขึ้นและควบคุมการทำ Leverage Caching ไม่ได้
Optimize css,js – บีบอัดเนื้อหาโค้ดให้เหลือบรรทัดเดียว ทำให้ลดขนาดของหน้าเว็บได้ ส่งผลทำให้การโหลดหน้าเว็บใช้เน็ตน้อยลง โหลดไวขึ้น

อัพเกรดเว็บโฮสติ้ง – เปิดการประเพิ่มสิทธิภาพให้กับ Server ของเว็บไซต์ที่เราเช่าเอาไว้ หากเป็นเว็บไซต์ที่มีการเช่าโฮส อาจจะมีแพ็กเกจที่ให้เราอยู่ใน Server ที่มีความเร็วในการดาวน์โหลดสูง
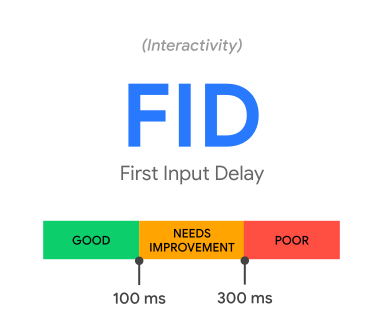
First Input Delay (FID)
FID จะเป็นตัววัดผลความเร็วในการตอบสนองของเว็บไซต์กับผู้ใช้งาน ว่าเวลาคลิกปุ่ม Call to action ต่างๆ ที่อยู่ในเว็บไซต์นั้นมีระยะเวลามากไหนถึงจะมีการโต้ตอบกลับมา ยกตัวอย่างเช่น
- การคลิกเลือกเมนู เปลี่ยนหน้าเร็วหรือไม่
- การคลิกลิงก์ มีการตอบสนองเร็วแค่ไหน
- การกด Submit หรือ ลงทะเบียน ใช้เวลาส่งข้อมูลนานแค่ไหน

ความเร็วที่เหมาะสมควรไม่เกิน 100 milliseconds หรือ 0.1 วินาที
สำหรับเว็บไซต์ที่มีแต่เนื้อหา 100% เช่นบล็อก บทความ หรือเว็บข่าว FID อาจไม่ส่งผลมากนัก แต่ก็ยังมีการตอบสนองในเรื่องการเลื่อนหน้าจอ คลิกภาพ และการซูม เข้า/ออก อยู่ด้วย เช่นกัน
หากเว็บไซต์ของเรามีระบบ Log-in เพื่อเข้าไปใช้งานระบบสมาชิก แต่เมื่อกดเข้าไปแล้วรู้สึกว่าเว็บไซต์หน่วง ช้า หรือ เข้าไม่ได้สักที แน่นอนว่าเรื่องแบบนี้เป็นสิ่งที่ Google ไม่ต้องการ และเราต้องแก้ไขโดยด่วน

การแก้ปัญหาส่วนการตอบสนองเว็บไซต์
ปัญหาหลักของการเกิด Delay นั้นมาจากการที่ Browser ของเรากำลังดาวน์โหลด Script และข้อมูลอื่นๆ ในเว็บไซต์อยู่ จึงทำให้การคลิกมีการตอบสนองค่อนข้างช้า
สำหรับคนที่เขียนเว็บ หรือใช้ WordPress ในการทำ เว็บไซต์ Google แนะนำให้เราลบ JavaScritp ที่ไม่ได้ใช้ออก รวมถึง Plug-in ต่างๆ ที่มีดึงข้อมูลมาจาก Third-Party เพื่อลดการทำงานในส่วนที่ไม่จำเป็นออก
การลดขนาดไฟล์รูปภาพ Gif และ Video นอกจากจะช่วยในเรื่องของ Page Speed ก็ทำให้เว็บไซต์ตอบสนองได้เร็วขึ้นเช่นกัน
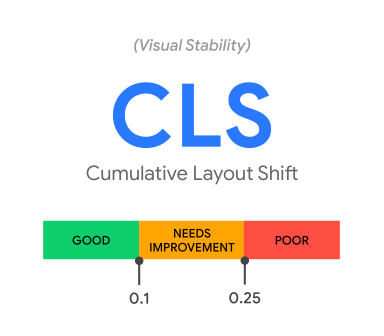
Cumulative Layout Shift (CLS)
ตัววัดความเสถียรของ Layout เว็บไซต์ ปัญหาเหล่านี้เราสามารถเห็นได้ชัดเจนบนหน้าเว็บ หากให้อธิบายให้เห็นภาพก็ตัวอย่างเช่น
- ฟอนต์ที่มีขนาดเล็กเกินไปจนอ่านยาก
- ปุ่มที่มีขนาดเล็ก หรืออยู่ติดกับปุ่ม ด้านข้างมากเกินไปจนทำให้กดผิด
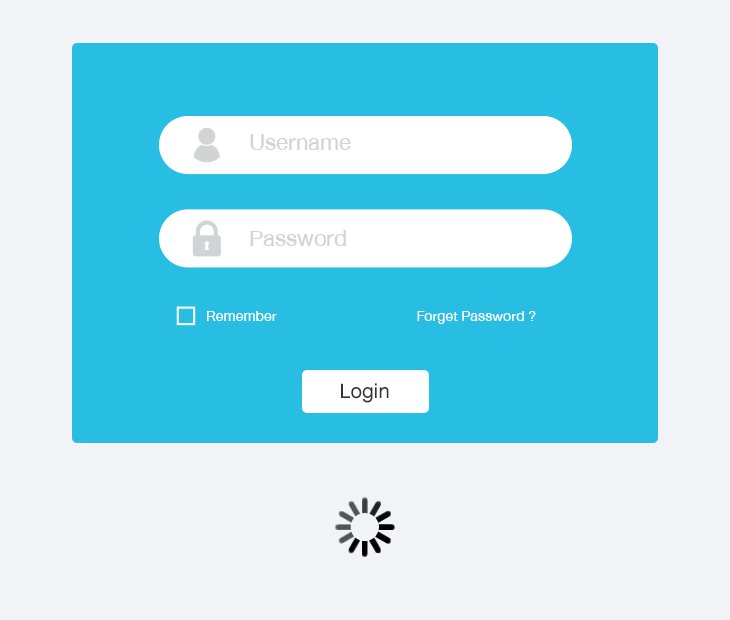
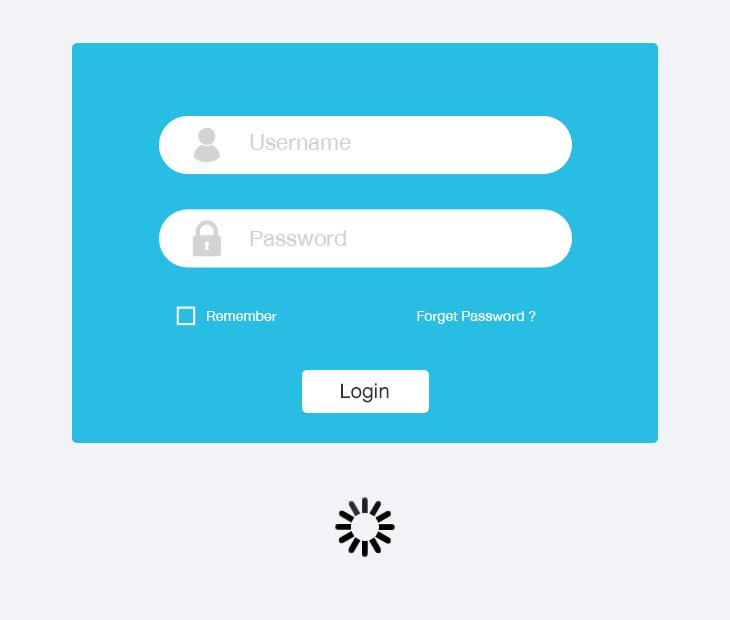
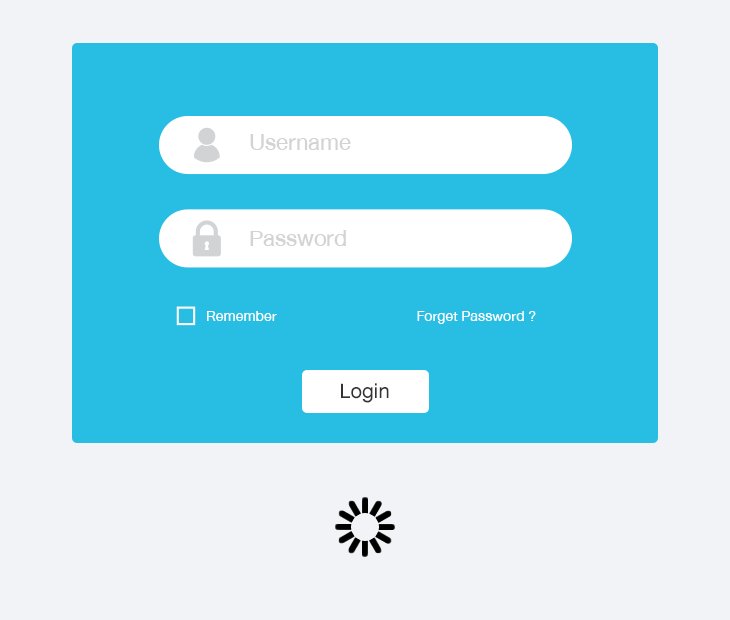
- ดีไซน์ที่เด้งไปเด้งมา ขณะที่เว็บไซต์กำลังโหลด

บางคนต้องการอ่านบทความในเว็บไซต์ แต่จู่ๆ กลับมีโฆษณาแทรกเข้ามาทำให้มือไปโดนจนคลิกที่โฆษณา เด้งออกไปนอกเว็บไซต์ เท่านี้เว็บไซต์ของเราก็มอบประสบการณ์ที่ไม่ดีให้กับผู้ใช้งานแล้ว และถ้าเว็บไซต์ของเรายังเป็นแบบนี้อยู่ คงไม่มีใครกลับมาเข้าเว็บไซต์ของเราแน่นอน

การแก้ไขความเสถียรของดีไซน์
ปัญหานี้ส่วนใหญ่ เกิดจากความไม่ตั้งใจของผู้พัฒนาเว็บ ที่วางไฟล์ .css ซึ่งเป็นส่วนทำดีไซน์ไว้ผิดที่ทำให้มีการปรับดีไซน์หลังจากโหลดวัตถุเสร็จแล้ว ทำให้วัตถุถูกแสดงออกมา ผิดรูป ผิดตำแหน่ง ในขณะเริ่มต้น และเด้งไปอยู่ถูกตำแหน่งในตอนท้าย จึงเป็นที่มาของการจัดการ Critical CSS Path
Get Start
Core Web Vitals คือ สิ่งสำคัญที่คุณต้องให้ความสำคัญหลังจากนี้ ลองกลับไปเช็คเว็บไซต์คุณด้วย Google Search Console ปรับแต่งเว็บไซต์ของคุณเพื่อสร้างประสบการที่ดีให้กับผู้ใช้งาน
- ทำเว็บไซต์ให้โหลดเร็วยิ่งขึ้น
- การใช้งานลื่นไหล คลิกแล้ว ไม่ช้า หรือ หน่วง
- ปรับตำแหน่งการวาง ปุ่ม ต่างๆ ให้ง่ายต่อการใช้งาน
และทำให้เว็บไซต์ของคุณได้รับคะแนน SEO จาก Google
สร้างโอกาสให้เว็บไซต์ของคุณติดหน้าแรก Google เพิ่มผู้ชม และยอดขายบนเว็บไซต์ด้วยบริการ SEO ของเราให้ธุรกิจคุณเหนือกว่าคู่แข่ง