โลกออนไลน์ปัจจุบันไม่ได้จำกัดอยู่แค่คอมพิวเตอร์ แต่มีอุปกรณ์อย่างมือถือที่เข้ามามีบทบาทและได้รับความนิยมสูง เรียกว่าแทบทุกคนบนโลกใช้งานอินเทอร์เน็ตผ่านมือถือคงไม่ใช่เรื่องผิดนัก นั่นเป็นเหตุผลที่ทำให้คนทำเว็บไซต์จำเป็นต้องพัฒนาเว็บของตนเองให้รองรับกับการใช้งานในหลายรูปแบบ Responsive Web Design จึงเกิดขึ้น คำถามที่น่าสนใจย่อมหนีไม่พ้น Responsive Web Design คืออะไร ทำไมคนทำเว็บหรือธุรกิจที่จะสร้างเว็บไซต์ต้องให้ความสำคัญ มาหาคำตอบกันเลย
Responsive Web Design คืออะไร
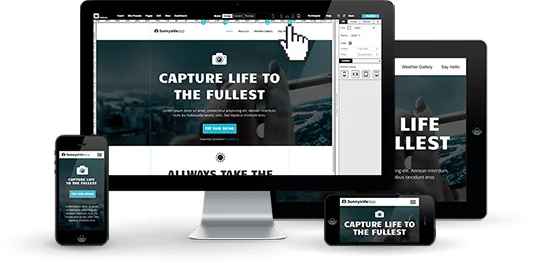
Responsive Web Design คือ การสร้างหรือการเขียนเว็บไซต์โดยมีการกำหนด HTML พร้อมกับการใช้ CSS สำหรับควบคุมการแสดงผลผ่านหน้าจอให้ผู้ใช้งานสามารถรับชมเว็บไซต์ของคุณได้ผ่านอุปกรณ์ที่หลากหลาย ทั้งคอมพิวเตอร์ มือถือ แท็บเล็ต แล็บท็อป หรือแม้แต่สมาร์ตทีวี เพิ่มเติมความชัดเจน ดูง่าย รองรับกับทุกพฤติกรรมการใช้งานอุปกรณ์
หากย้อนกลับไปในยุคก่อนสมัยอินเทอร์เน็ตและเว็บไซต์เกิดขึ้นใหม่ ๆ คนที่จะดูเว็บได้ต้องเปิดผ่านหน้าจอคอมพิวเตอร์ หรือ Desktop เพียงอย่างเดียว แต่เมื่อโลกพัฒนาขึ้นมีการผลิตอุปกรณ์ที่สามารถท่องอินเทอร์เน็ตได้ การทำเว็บไซต์จึงต้องใช้ฟังก์ชันที่พัฒนาตามด้วยเช่นกัน
หลักการทำงานเบื้องต้นของ Responsive Web Design
การทำงานของ Responsive Web Design จะอาศัยตัวแปรสำคัญ 3 อย่าง ประกอบไปด้วย HTML, CS33 และ JavaScript เพื่อให้ตัวเว็บสามารถปรับขนาดและดีไซน์ของตนเองเข้ากับอุปกรณ์ที่เปิดเข้ามารับชม ซึ่ง URL ที่ใช้ยังคงเป็นตัวเดียวกันทั้งหมด ไม่มีการแยกเวอร์ชันเหมือนอดีต รวมถึงยังมีการเพิ่มเติมฟังก์ชันหลักที่น่าสนใจ 3 ประเภท ดังนี้
1. Fluid Grid
การออกแบบ Grid (องค์ประกอบบนหน้าเว็บไซต์) ให้สัมพันธ์กับทุกอุปกรณ์ ไม่มีการแยกเวอร์ชันให้ยุ่งยาก เช่น การกำหนดขนาดความกว้างของหน้าเว็บด้วยเปอร์เซ็นต์ การใช้ฟอนต์ตัวอักษรด้วยหน่วย em เป็นต้น
2. Flexible Images
การทำ Responsive Images กำหนดขนาดรูปภาพให้สอดคล้องกับอุปกรณ์ต่าง ๆ ที่เข้ามารับชมเนื้อหาบนเว็บไซต์ เช่น รูปภาพที่ใช้มีขนาดใหญ่มาก แต่เมื่อผู้เยี่ยมชมเว็บไซต์กดเข้ามาบนหน้าเว็บผ่านมือถือ รูปภาพดังกล่าวก็จะปรับขนาดตัวเองให้เล็กลงเหมาะกับการแสดงภาพด้วยความสวยงาม พูดง่าย ๆ คือ ภาพมีความยืดหยุ่นนั่นเอง
3. CSS3 Media Queries
2024 การทำเว็บไซต์แบบ Responsive Web Design นั้นถือว่าเป็นเรื่องปกติที่ต้องทำ Bootstrap เป็น CSS เฟรมเวิร์คที่ได้รับความยอดนิยมสูงสุดในโลก เป็นการกำหนดรูปแบบของ Style Sheets ให้เหมาะกับอุปกรณ์ทุกประเภท โดยทั่วไปคนทำเว็บจะมีการทำ Style Sheets ไว้เบื้องต้นโดยไม่ได้กำหนดว่าต้องใช้กับอุปกรณ์ประเภทไหน แต่เมื่อใช้ Responsive Web Design ส่งผลให้การระบุ Style Sheets ต้องเขียนเพื่อให้อุปกรณ์ที่มีขนาดเล็กสุดใช้งานได้ จากนั้นจึงค่อยเพิ่มระดับไปจนถึงหน้าจอขนาดใหญ่สุด จุดประสงค์สำคัญเพื่อลดความยุ่งยากในการแก้ไขโค้ดภายหลัง
โดยสรุปแล้วหลักการทำงานของ Responsive Web Design จะใช้รูปแบบทางเทคนิคเพื่อทำให้อุปกรณ์ทุกประเภทสามารถรับชมหน้าเว็บไซต์ได้ตามปกติ ไม่จำเป็นต้องปรับขยายหรือลดเนื้อหาต่าง ๆ ให้ยุ่งยาก สร้างความเป็นมืออาชีพมากขึ้น

ขอบคุณภาพประกอบจาก plerdy.com
ความสำคัญของ Responsive Web Design
1. ลดความยุ่งยากในการทำเว็บ
เมื่อคุณเลือกใช้งาน Responsive Web Design จะช่วยลดความยุ่งยากต่อการทำเว็บในหลาย ๆ เรื่อง โดยเฉพาะไม่จำเป็นต้องเขียน HTML แยกหลายชุด สามารถใช้ URL ตัวเดียวเพื่อแก้ไข ปรับปรุง อัปเดต และพัฒนาเว็บให้ตรงตามคอนเซปต์ที่ต้องการได้ภายในเวลาอันรวดเร็ว
2. รองรับการใช้งานได้กับทุกอุปกรณ์
หลายปีที่ผ่านมาทุกคนที่ทำการตลาดออนไลน์หรือธุรกิจออนไลน์คงคุ้นเคยกับคำว่า Mobile Friendly หมายถึง การทำเว็บให้ตอบโจทย์กับการใช้งานมือถือ เมื่อนำเอาเทคนิคนี้เข้ามาสร้างเว็บไซต์นั่นเท่ากับไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ประเภทใดก็สามารถเข้าถึงได้อย่างง่ายดาย สะดวก ชัดเจน หรือจะเรียกโดยรวมว่า User Friendly ก็ได้เช่นกัน
3. ตอบโจทย์กับการทำ SEO
กลยุทธ์การตลาดออนไลน์ของทุกธุรกิจที่อยากให้คนคลิกเข้ามาบนหน้าเว็บไซต์เยอะ ๆ หนีไม่พ้นการทำ SEO ซึ่ง Google จะมีหลักการคิดคะแนนหลากหลาย หนึ่งในนั้นคือ User Friendly รองรับกับทุกอุปกรณ์ คนเข้ามาอยู่บนเว็บนานขึ้น คะแนนก็เพิ่มขึ้น
4. โอกาสเพิ่มยอดขาย
ลูกค้าไม่จำเป็นต้องรอเปิดในคอมพิวเตอร์ หรือดาวน์โหลดแอปพลิเคชันใด ๆ ให้ยุ่งยาก เมื่อคลิกเข้ามาบนหน้าเว็บไซต์ผ่านอุปกรณ์ต่าง ๆ เช่น มือถือ แท็บเล็ต ก็สามารถซื้อสินค้า / บริการของคุณได้ทันที สร้างโอกาสในการเพิ่มยอดขายให้มากขึ้นกว่าเดิม
สิ่งที่ต้องระวังในการทำ Responsive Web Design
แม้ Responsive Web Design จะเป็นสิ่งที่ทุกคนควรทำเพื่อให้เว็บไซต์มีประสิทธิภาพ แต่ก็มีบางเรื่องที่ต้องระวังให้ดี ลดความเสี่ยงต่อข้อผิดพลาด และยังอาจเสียภาพลักษณ์ของแบรนด์ได้อีกด้วย
- มีการทดสอบกับทุกทางเข้าอุปกรณ์ทุกครั้งก่อนขึ้นออนไลน์ เพื่อตรวจสอบว่าทุกเนื้อหาสามารถแสดงผลได้อย่างดีเยี่ยม ไม่มีข้อผิดพลาดใด ๆ
- การจัดเรียงเนื้อหาและข้อมูลต่าง ๆ ไม่ว่าจะเป็นบทความ รูปภาพ กราฟิก วิดีโอ ต้องกำลังพอดีไม่สั้นหรือยาวมากเกินไป เพราะอย่าลืมว่าเวลาดูในมือถือที่มีขนาดเล็ก หากบทความยาวไม่มีการเว้นวรรคก็มักสร้างความน่าปวดหัวได้เช่นกัน
- มีการกำหนดส่วนแสดงผลและส่วนที่ซ่อนเอาไว้ให้ชัดเจนในแต่ละแพลตฟอร์ม เพื่อความสะดวกต่อการเข้าชม
- Hamburgur menu ที่มักชอบมีปัญหากับ iOS เวอร์ชั่นใหม่
สรุป
Responsive Web Design สิ่งที่คนทำเว็บไซต์ต้องให้ความสำคัญอย่างมาก เพราะเป็นปัจจัยสำคัญในการปรับหน้าเว็บให้เหมาะกับอุปกรณ์ต่าง ๆ ของผู้เยี่ยมชมที่กดเข้ามา หากเว็บคุณดีภาพลักษณ์ย่อมเพิ่มเป็นเชิงบวก และยังสร้างโอกาสชั้นยอดต่อการทำ SEO และยอดขายที่จะเกิดขึ้นอีกด้วย อย่ามองข้ามเรื่องนี้เป็นอันขาด

