HTML คืออะไร
HTML ย่อมาจาก Hypertext Markup Language คือ ภาษาที่ใช้เขียนเว็บไซต์ ประกอบไปด้วยข้อความภาษาอังกฤษ เรามักเรียกกันว่าแท็ก (Tag) ที่เชื่อมต่อกันผ่าน Link และ Markup เรียกว่า โปรแกรมภาษา HTML เป็นโค้ดภาษาแรกที่ใช้ในการเรียนการสอน เริ่มเขียนเว็บไซต์
ปัจจุบันการทำ SEO มีความสำคัญต่อการทำการตลาดออนไลน์มาก ถ้าธุรกิจของเรามี Keyword ติดอันดับกูเกิลในหน้าแรก ยิ่งเพิ่มโอกาสขายสินค้าและบริการให้กับลูกค้า ถึงแม้ว่าคนเขียน Content ไม่จำเป็นจะต้องรู้ภาษา HTML เท่ากับโปรแกรมเมอร์ แต่อย่างน้อยที่สุดก็ควรรู้โครงสร้างของ HTML เพื่อประโยชน์แก่การทำคอนเทนต์ที่ตรงหลักการทำ SEO ให้กับเว็บไซต์ เพื่อให้ติดอันดับดีๆนั่นเอง
ความเป็นมาของ HTML
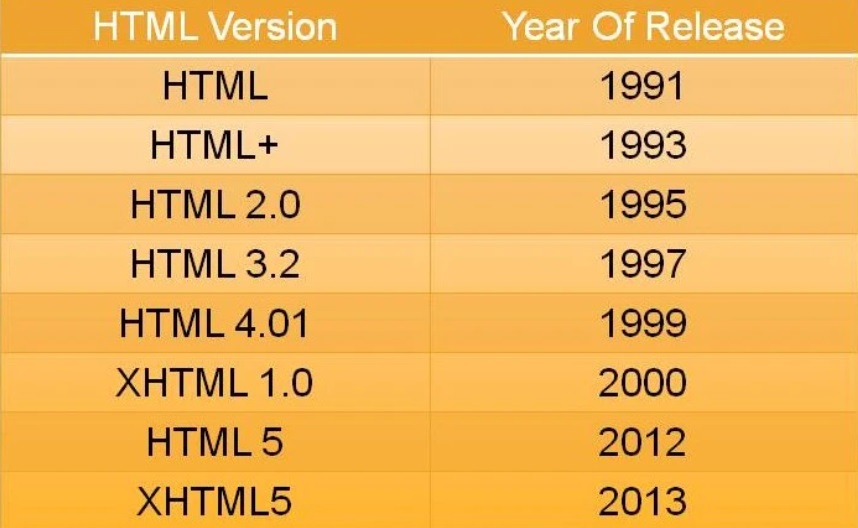
เริ่มขึ้นเมื่อปี 1980 เมื่อ Tim Berners Lee เสนอต้นแบบสำหรับนักวิจัยใน CERN เพื่อแลกเปลี่ยนเอกสาร ข้อมูลด้านการวิจัย โดยใช้ชื่อว่า Enquire ในปี 1990 เค้าได้เขียนโปรแกรมเบราเซอร์ และทดลองรันบนเซิฟเวอร์ที่เค้าพัฒนาขึ้น HTML ได้รับการรู้จักจาก HTML Tag ซึ่งมีอยู่ 18 Tag ในปี 1991 และพัฒนาต่อมาจนถึงปัจจุบัน 2024 เป็นเวอร์ชั่น HTML5

โครงสร้างของภาษา HTML คืออะไร
รู้ความหมายของภาษา HTML กันไปแล้ว ทีนี้เราจะพามาดูโครงสร้างของภาษา HTML ที่ใช้ในการเขียนเว็บเพจว่าคืออะไร และมีอะไรบ้าง
ไฟล์ HTML จะแสดงเป็นข้อความเท่านั้น ไม่มีภาพ ไม่มีวิดีโอ ไม่มีการเอียง ขีดเส้นใต้ ทำตัวหนา ทุกอย่างจะขึ้นอยู่กับคำสั่งที่เขียนลงไป จากนั้นเว็บเบราว์เซอร์จะทำการอ่านและถอดรหัสภาษาเหล่านี้ และแสดงผลเป็นหน้าเว็บเพจสวยงาม อ่านง่าย สบายตา ที่เราเห็นอยู่ทุกวัน โดยไฟล์ HTML มีส่วนประกอบหลักอยู่ 3 อย่าง คือ
- Tag <html> ใช้บอกว่าไฟล์นี้คือไฟล์ html
- ส่วนหัว หรือ Header อยู่ใน Tag <head> ซึ่งจะประกอบไปด้วย Title , Meta Tag, การโหลดไฟล์สคิปต์ ที่ใช้จัดทำเลเอาท์ (.css) ลูกเล่นต่างๆ บนเว็บไซต์ (.js)
- ส่วนเนื้อหา หรือ Body อยู่ใน Tag <body> ซึ่งจะประกอบไปด้วยข้อความ รูปภาพ หรือสื่อประกอบอื่น ๆ
HTML TAG คืออะไร
HTML Tag คือ ชุดคำสั่งภาษา HTML ที่บอกว่าชุดคำสั่งนี้ทำหน้าที่อะไร เช่น การแสดงผลของข้อความและสื่อต่างๆ บนหน้าเว็บเพจ โดยชุดคำสั่งจะอยู่ในเครื่องหมาย < และ > โดยเราสามารถแบ่ง HTML Tag ออกเป็น 2 ประเภทหลัก ๆ คือ
HTML Tag ที่สำคัญ และคนทำ SEO ควรรู้ คืออะไรบ้าง
สำหรับคนเขียนคอนเทนต์ ทำ SEO เขียนบทความ ลงสินค้า HTML Tag ที่ควรศึกษาให้มีความรู้ความเข้าใจ ดังต่อไปนี้
<HTML>….</HTML> จุดเริ่มต้นและจุดสิ้นสุดของไฟล์ HTML ของเว็บเพจ
<HEAD>….<HEAD> จุดเริ่มต้นและจุดสิ้นสุดของส่วนที่เป็น Header
<title>…</title> ชื่อเรื่องของหน้าเพจ แสดงผลบน Browser และบน SERP การแสดงผลบน Google
<BODY>….</BODY> จุดเริ่มต้นและจุดสิ้นสุดของส่วนที่เป็น Body
<H1>….</H1> จุดเริ่มต้นและจุดสิ้นสุดของหัวข้อเรื่อง (Heading) อันดับ 1
<H2>….</H2> จุดเริ่มต้นและจุดสิ้นสุดของหัวข้อเรื่อง (Heading) อันดับ 2
<H3>….</H3> จุดเริ่มต้นและจุดสิ้นสุดของหัวข้อเรื่อง (Heading) อันดับ 3
<a href=””>..</a> ข้อความ link
<img src=”” alt=””></img> รูปภาพ
<ul>…</ul> หัวข้อย่อยที่เป็น Bullet
<ol>…</ol> หัวข้อย่อยที่เป็นลำดับหมายเลข
ตัวอย่างของภาษา HTML ในหน้าเว็บไซต์
<html>
<head> <title> SEO MASTER ให้บริการทำ SEO ให้ติดหน้าแรก Google</title> </head>
<body>
<H1>SEO คืออะไร</H1>
<P>SEO คือ การทำปรับแต่งเว็บไซต์ให้ติดหน้าแรกของการค้นหาใน Google ตามข้อมูลหลักสูตร SEO fundamental</P>
<H2>บริการรับทำ SEO มีอะไรบ้าง</H2>
<ul>
<li>…</li>
</ul>
<ol>
<li>…</li>
</ol>
</body>
</html>
ใช้งาน WordPress ต้องเข้าใจภาษา HTML ไหม
แม้จะเป็น WordPress หรือเว็บสำเร็จรูปต่างๆ การมีพื้นฐาน HTML และมีความรู้ว่าคำสั่งไหนหมายถึงอะไร สามารถเชื่อมโยงไปที่ไหนอยู่บ้าง ก็จะช่วยให้การทำงานจริงนั้นไหลลื่นมากขึ้น HTML มีคู่มือสำเร็จรูปให้เราได้ศึกษา ใครที่กำลังเริ่มต้นจะเรียนรู้เหล่านี้ไม่ยากอย่างที่คิด เพราะส่วนใหญ่แล้วจะเป็นภาษาสำเร็จรูปที่มีคนตั้งโปรแกรมมาให้ไว้เกือบทั้งหมด
การเขียน Content เราควรใส่ Keyword ที่ HTML Tag ไหนบ้าง
ในความเป็นจริงถ้าเรามีระบบหลังบ้านอย่างเช่น เว็บไซต์ที่ทำด้วย WordPress เราอาจจะไม่รู้ว่าช่องที่เรากรอกในการลง Content นำไปสร้างเป็น HTML ที่ใช้บอก Google ตามหลัก SEO เป็นที่เรียบร้อยแล้ว
ยกตัวอย่าง
ส่วนที่เป็นหัวข้อชื่อเรื่อง โดยข้อมูลต่างๆจะไปปรากฏในส่วนของ Header ในตำแหน่งของ Title ส่วนที่เป็น Meta Tag
ส่วนที่เป็น Content ที่เราจัดทำข้อมูล เป็น Heading ทั้ง H1, H2 และ H3 ส่วนที่เป็น Alt Text ซึ่งเป็นคำอธิบายของรูปภาพการใส่ Keyword ลงไปใน HTML Tag จะช่วยให้ Google Bot สามารถเข้าใจเนื้อหาและจัดอันดับเว็บไซต์เราได้ง่ายขึ้น และนอกจากนี้ ความมีวินัย ความสม่ำเสมอในการลง Content SEO ก็เป็นหัวใจหลักในการจะติดอันดับกูเกิลได้
คำที่ศัพท์ที่เกี่ยวข้องกับ HTML
- Internet เครือข่ายคอมพิวเตอร์ที่ใหญ่ที่สุดในโลก เกิดจากการเชื่อมโยงของเครือข่ายต่างๆ เข้าด้วยกัน
- Hypertext รูปแบบเอกสารที่บรรจุการเชื่อมโยงไปยังเอกสารอื่นๆ ซึ่งสามารถใช้ข้อความ หรือรูป เป็นจุดเชื่อมโยง
- WWW ย่อจาก World Wide Web เป็นการสื่อสารด้วยการเชื่อมโยงเครือข่ายข่าวสารแบบใยแมงมุม(Web) แสดงผล
ด้วยเอกสารไฮเปอร์เท็กซ์ - HTTP ย่อมาจาก Hypertext Transfer Protocol เป็นรูปแบบการสื่อสารที่ใช้ในการรับส่งข้อมูลไฮเปอร์เท็กซ์ในเครือข่าย
อินเทอร์เน็ต - Web Browser โปรแกรมสำหรับแสดงผลหน้าเว็บ เช่น Internet Explorer, Mozilla Firefox และ Google Chrome เป็นต้น
- Web Page หน้าเอกสารที่อยู่ในรูปของไฮเปอร์เท็กซ์
- Web Site กลุ่มของหน้าเว็บหลายๆ หน้ารวมเข้าด้วยกัน
- Home Page หน้าเว็บ หน้าแรกของเว็บไซต์
- Web Site เครื่องให้บริการที่เป็นที่เก็บข้อมูลของ เว็บไซต์
สรุป
[อัพเดท 2024] สำหรับคนที่ทำ SEO นั้น การเรียนรู้ภาษา HTML และ HTML Tag คือพื้นฐานสำคัญของการทำ SEO ให้มีประสิทธิภาพ เพราะจะช่วยให้ Google Bot สามารถเรียนรู้ทำความเข้าใจเว็บไซต์เราว่าเป็นผู้เชี่ยวชาญในด้านไหน อันดับและคีย์เวิร์ดจะค่อยๆเพิ่มขึ้น จนมาถึงหน้าแรกในที่สุด ถ้าเราไม่ถอดใจเสียก่อน