WYSIWYG (What You See Is What You Get) เมื่อพูดถึงคำนี้ไม่ว่าจะเป็นตัวย่อหรือตัวเต็ม คงมีทั้งคนสงสัยและคนที่พอคุ้นเคยอยู่บ้าง ถ้ามองแบบผ่านตาอาจเป็นวลี หรือ คำคมในภาษาอังกฤษ แต่อย่างที่เกริ่นไว้สำหรับคนที่รู้จักมันคือระบบหนึ่งเกี่ยวกับการทำงานของคอมพิวเตอร์ จึงขอพาทุกคนมาศึกษาข้อมูลอย่างละเอียดเพื่อเพิ่มประสิทธิภาพและผลลัพธ์เชิงบวกของการใช้งานให้ดียิ่งขึ้นกว่าเดิม
WYSIWYG (What You See Is What You Get) คืออะไร
WYSIWYG (What You See Is What You Get) คือ หนึ่งในรูปแบบการทำงานของระบบคอมพิวเตอร์ หากแปลความหมายตรงตัวก็อยู่ในทำนอง “คุณเห็นแบบไหนก็เป็นแบบนั้น” ซึ่งถ้ามองถึงคำอธิบายเชิงระบบก็พอบอกได้ถึงไฟล์งานเอกสาร รูปภาพ งานกราฟิกต่าง ๆ ที่คุณเห็นผ่านหน้าจอ เมื่อมีการพิมพ์ออกมาบนกระดาษ หรือยืนยันการทำงานขึ้นบนหน้าเว็บไซต์รายละเอียดทั้งหมดก็จะเป็นแบบที่คุณดูตัวอย่างเอาไว้อย่างไม่ผิดเพี้ยน ยกเว้นมีปัจจัยอื่นเข้ามาเกี่ยวข้อง เช่น การทำงานของปริ้นเตอร์ สีที่ใช้ ขนาดความจุของเว็บไซต์ เป็นต้น
หากมองอีกมุมหนึ่ง WYSIWYG (What You See Is What You Get) ก็เปรียบได้กับการที่คุณสามารถแก้ไข ปรับปรุง ในระหว่างที่กำลังมองเห็นชิ้นงานนั้น ๆ ได้แบบเรียลไทม์ ไม่ต้องทดสอบหลายรอบให้สิ้นเปลือง ยุ่งยาก และเสียเวลา อีกทั้งการปรับแก้ดังกล่าวยังไม่ต้องมีความรู้เรื่องโค้ด โปรแกรมใด ๆ ทั้งสิ้น แค่คุณล็อกอินด้วยยูสเซอร์และพาสเวิร์ดก็เข้าไปปรับได้ตามสิ่งที่ตนเองเห็นผ่านสายตาทันที
จากภาพรวมตรงนี้ก็พอมองเห็นพัฒนาการอีกขั้นของเทคโนโลยีซึ่งส่วนใหญ่สามารถพบเจอกับ WYSIWYG ได้กับโปรแกรมทั่วไปที่ทุกคนคุ้นเคยกันดี เช่น กลุ่มโปรแกรมประมวลผลคำ กลุ่มโปรแกรมด้านงานออกแบบ ไปจนถึงโปรแกรมที่เกี่ยวข้องกับการออกแบบและพัฒนาเว็บไซต์ โดยคุณสามารถเห็นตัวอย่างทั้งหมดของชิ้นงานก่อนยืนยันเพื่อเผยแพร่หรือนำเสนอออกมาเป็นชิ้นงาน

ตัวอย่าง WYSIWYG (What You See Is What You Get)
เพื่อให้ทุกคนเกิดความเข้าใจมากขึ้นจึงขอยกตัวอย่างของหลักการ WYSIWYG (What You See Is What You Get) ซึ่งตามคำอธิบายมีอยู่หลายลักษณะ เช่น
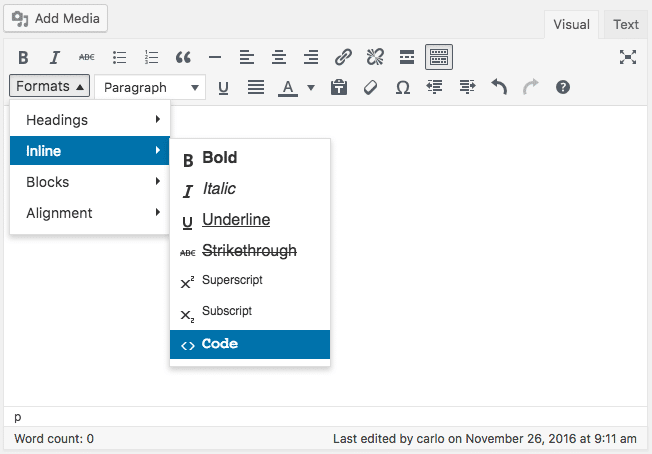
- ระบบหลังบ้านของ WordPress ที่จะมี TinyMCE editor เป็น WYSIWYG ในการทำ Content สร้างบทความต่างๆ หรือจะเป็น Elementor ก็ใช่เหมือนกัน
- การพิมพ์งานบน Microsoft Word ออกมาเป็นหน้า ๆ ซึ่งก่อนสั่งพิมพ์สามารถตรวจสอบรายละเอียด ตัวหนังสือ การเว้นวรรค ได้ทั้งหมด เมื่อทุกอย่างถูกต้องจึงค่อยสั่งพิมพ์ลงบนกระดาษ
- การดีไซน์โปสเตอร์บน Adobe Illustrator ก่อนสั่งพิมพ์เพื่อนำไปติดประกาศก็สามารถเช็กสีสัน ข้อความ รายละเอียดต่าง ๆ ได้
- การลงบทความบนหน้าเว็บไซต์ การทำหน้า Homepage, Landing Page ต่าง ๆ เมื่อตกแต่ง ดีไซน์ เพิ่มข้อความ รูปภาพ คลิปวิดีโอ และรายละเอียดทั้งหมดครบถ้วนแล้ว ก่อน Publish คุณสามารถ Preview เพื่อตรวจสอบความสมบูรณ์แบบอีกครั้งก่อนปล่อยให้ผู้ที่เข้ามาเยี่ยมชมพบเจอ
จะเห็นว่าการใช้งานระบบคอมพิวเตอร์มีส่วนเกี่ยวข้องกับ WYSIWYG (What You See Is What You Get) เป็นอย่างมาก หากคุณไม่มีตรวจสอบความถูกต้อง ครบถ้วน เมื่อยืนยันการผลิต การนำเสนอแล้ว โอกาสแก้ไขจะเป็นเรื่องยาก หรือแม้ปรับเปลี่ยนได้แต่ก็มีผลต่อภาพลักษณ์ด้วยเช่นกัน
ประโยชน์ของการมี WYSIWYG (What You See Is What You Get)
เพื่อให้ทุกคนมั่นใจว่าการมี WYSIWYG (What You See Is What You Get) เป็นระบบที่ถูกคิดค้นเพื่อสร้างผลลัพธ์ชั้นยอดให้กับผู้ใช้ทุกคน นี่จึงเป็นประโยชน์ทั้งหมดซึ่งสรุปออกมาได้ครบถ้วน ดังนี้
1. เห็นผลลัพธ์แบบเรียลไทม์
การปรับปรุง แก้ไข ผลงานต่าง ๆ จะเป็นเรื่องง่ายมากขึ้นเมื่อคุณสามารถเห็นผลลัพธ์แบบเรียลไทม์ ไม่ต้องใส่โค้ด ไม่ต้องรอประมวลผลให้ยุ่งยากอะไรทั้งสิ้น หลังดำเนินการเสร็จเรียบร้อย เช็กความถูกต้อง ครบถ้วน หากยังมีจุดไหนไม่ประทับใจก็ปรับตามความเหมาะสม ท้ายที่สุดผลลัพธ์ก็ย่อมมีประสิทธิภาพ ซึ่งตรงนี้เห็นชัดว่าการมี WYSIWYG ช่วยได้เยอะมาก
2. ความสะดวกในการทำงาน
เมื่อคุณเห็นรายละเอียดถูกต้อง ชัดเจน หากยังไม่ได้ดำเนินการขั้นต่อไปก็สามารถปรับตามความเหมาะสม หรือที่เห็นตามสมควรได้อย่างง่ายดาย สะดวก รวดเร็ว ประหยัดเวลาการทำงาน ลดข้อผิดพลาด ช่วยสร้างความน่าเชื่อถือ ภาพลักษณ์ที่ดีขององค์กร
3. ทำงานร่วมกับระบบอื่นได้
WYSIWYG (What You See Is What You Get) เมื่อคุณเห็นสิ่งไหนก็จะออกมาเป็นแบบนั้น แล้วลองเปรียบให้เห็นภาพหากคุณเป็นงานโปสเตอร์ออกมาสวยงาม ถูกใจ ไม่มีสีผิดเพี้ยน ก็เท่ากับเครื่องพิมพ์โปสเตอร์พร้อมทำงานเป็นลำดับถัดไป ดีกว่าไม่แน่ใจตัวอย่างก่อนดำเนินการจริงว่าเป็นแบบไหน ท้ายที่สุดเมื่อระบบอื่นทำงานก็เกิดข้อผิดพลาดตามกัน ไม่สร้างประโยชน์ใด ๆ เลย
4. ประหยัดต้นทุนได้เยอะมาก
เป็นเรื่องปกติเมื่อคุณเห็นตัวอย่างของผลงานก่อนเข้าสู่ขั้นตอนถัดไป ก็ช่วยเซฟต้นทุนของธุรกิจลงได้อีกเยอะมาก เช่น การพิมพ์หนังสือเป็นเล่ม หากคุณไม่มีตัวอย่าง ไม่รู้ว่าผลจะออกมาเป็นแบบไหนก็ต้องเสียต้นทุนการพิมพ์ ต้นทุนกระดาษ ค่าไฟ สี หมึก แรงงาน และอีกสารพัด แต่ถ้าได้ของไม่ดีก็ต้องมีการปรับเปลี่ยน แก้ไข แต่อีกมุมหนึ่งหากเช็กรายละเอียดมาครบถ้วนทั้งหมดสิ่งที่กล่าวไว้ก่อนหน้าจะไม่มีทางเกิดขึ้น ต้นทุนยังคงอยู่เท่าเดิม
สรุป
WYSIWYG (What You See Is What You Get) เป็นคำที่อธิบายความหมายได้ชัดเจน ตรงตัว ซึ่งในมุมของการทำงานผ่านระบบคอมพิวเตอร์นี่คือตัวเลือกชั้นยอดเพื่อสร้างผลลัพธ์ที่ดี มีประสิทธิภาพ และเหนือสิ่งอื่นใดยังทำให้งานออกมาสมบูรณ์แบบ ลดความเสียหายทั้งชื่อเสียง ภาพลักษณ์ และต้นทุนด้านต่าง ๆ ในแบบที่คาดไม่ถึงอีกเยอะมาก