Lazy Load คืออะไร
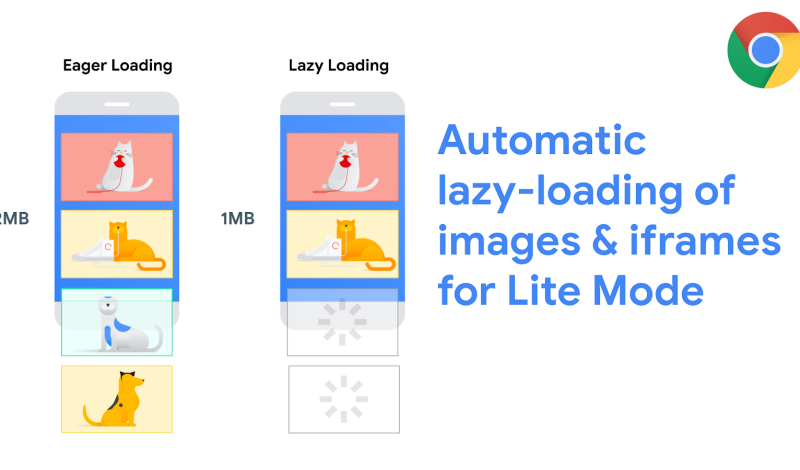
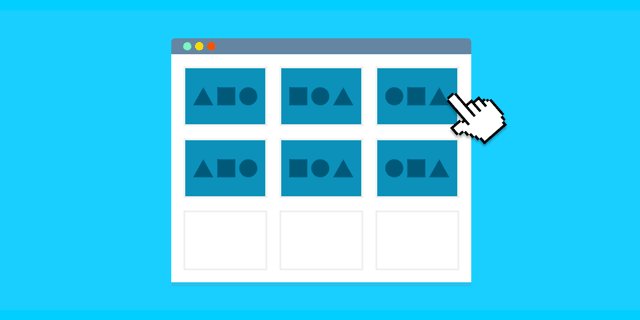
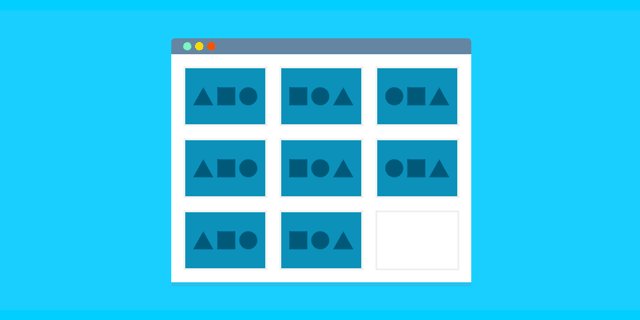
Lazy Load ถ้าแปลตรงตัวคือ การโหลดแบบขี้เกียจ หมายถึง การโหลดรูปภาพ คลิปวีดีโอ เมื่อภาพหน้าจอเลื่อนมาถึง เป็นการจัดการทรัพยากรโหลดเมื่อจำเป็นต้องใช้งานเท่านั้น ส่งผลดีต่อ SEO ความเร็วเว็บไซต์และเป็นหนึ่งในปัจจัยในการใช้จัดอันดับ Google

Above the fold คืออะไร
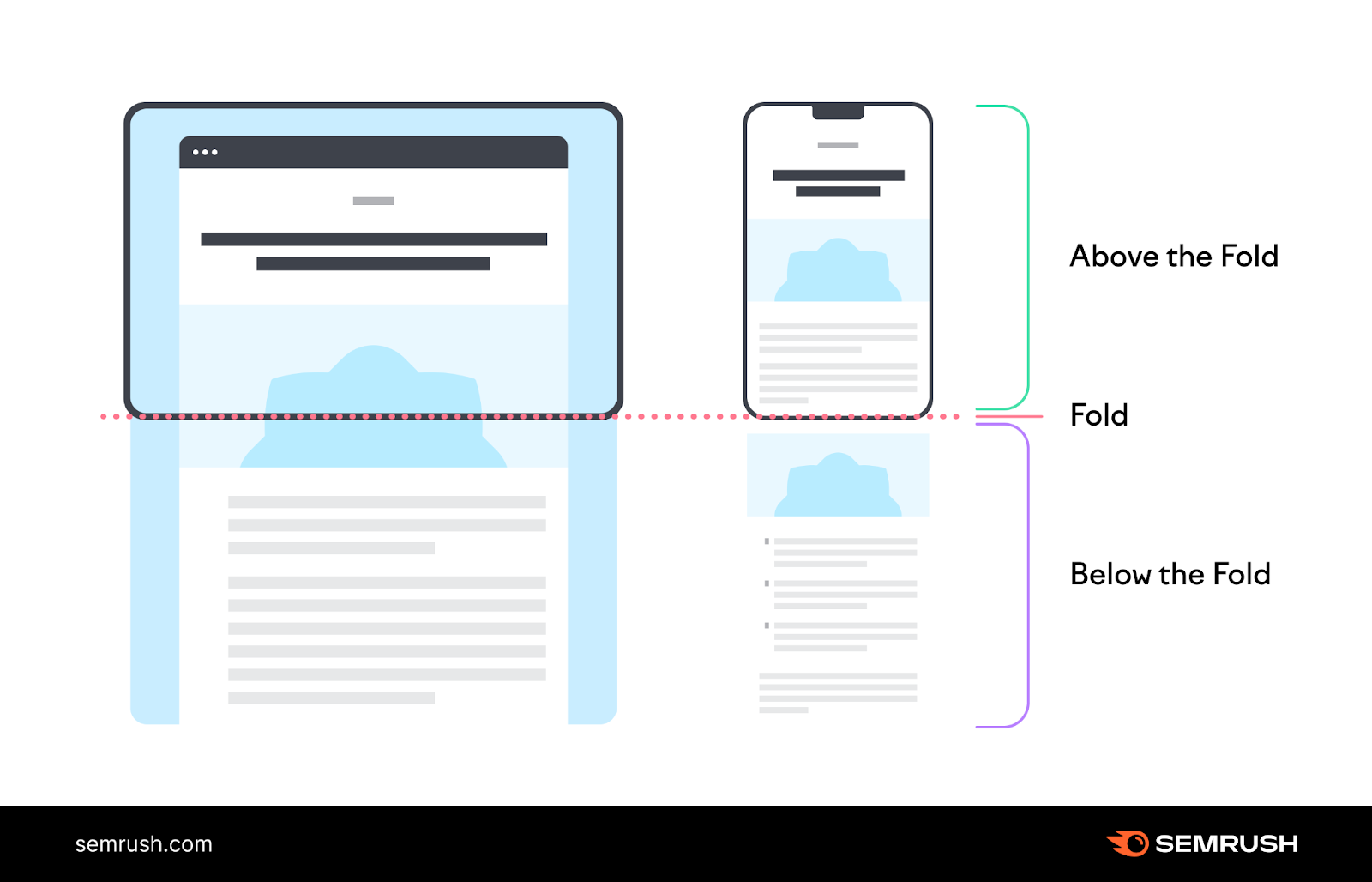
ก่อนจะลงลึกรายละเอียดในเรื่อง Lazy Load เราต้องมาเรียนรู้ทำความเข้าใจคำว่า Above the fold และ Below the fold ลองพิจารณารูป

Above the fold คือ ส่วนพื้นที่แรกที่เมื่อโหลดหน้าเว็บไซต์แล้วผู้คนจะเห็นก่อน ศัพท์ทางเทคนิค เรียกว่า “Critical Element” หรือในเชิงไฟล์ที่จัดเลเอาท์สไตล์ของเว็บไซต์ส่วนสำคัญตรงนี้จะเรียกว่า “Critical CSS Path”
ดังนั้น ไฟล์รูปภาพ คลิปวีดีโอ ที่อยู่ข้างล่างหน้าจอ ในส่วน Below the Fold เราจะโหลดทรัพยากรในรูปแบบที่เรียกว่า Lazy Load ทั้งหมด เพื่อประหยัดทรัพยากรในการโหลดหน้าเว็บ เมื่อเลื่อนจอมาถึงเท่านั้น ข้อมูลถึงจะถูกโหลด
วิธีใช้งาน lazy load กับรูปภาพ
<img loading="lazy" src="images/logo.png"/>
จากโค้ด HTML ข้างบน ให้เราใช้ attribute loading=”lazy” จะเป็นการโหลดรูปภาพแบบ Lazy Load image
วิธีใช้งาน lazy load กับ iframe
<iframe loading="lazy" src="videos/video.mp4"></iframe>
จากโค้ด HTML ข้างบน ให้เราใช้ attribute loading=”lazy” จะเป็นการโหลดคลิปวีดีโอแบบ Lazy Load iframe หรือใช้กับการ embed youtube, tiktox, facebook fanpage ก็ได้เช่นกัน
วิธีใช้งาน lazy load สำหรับ WordPress
สำหรับ wordpress นั้นจะมี lazy load plugin ให้เลือกใช้งานอยู่หลายตัวท่านสามารถค้นหาในเมนู plugin และทดสอบติดตั้งเองได้เลย ตัวอย่าง plugin https://th.wordpress.org/plugins/lazy-load/
Lazy Load Content
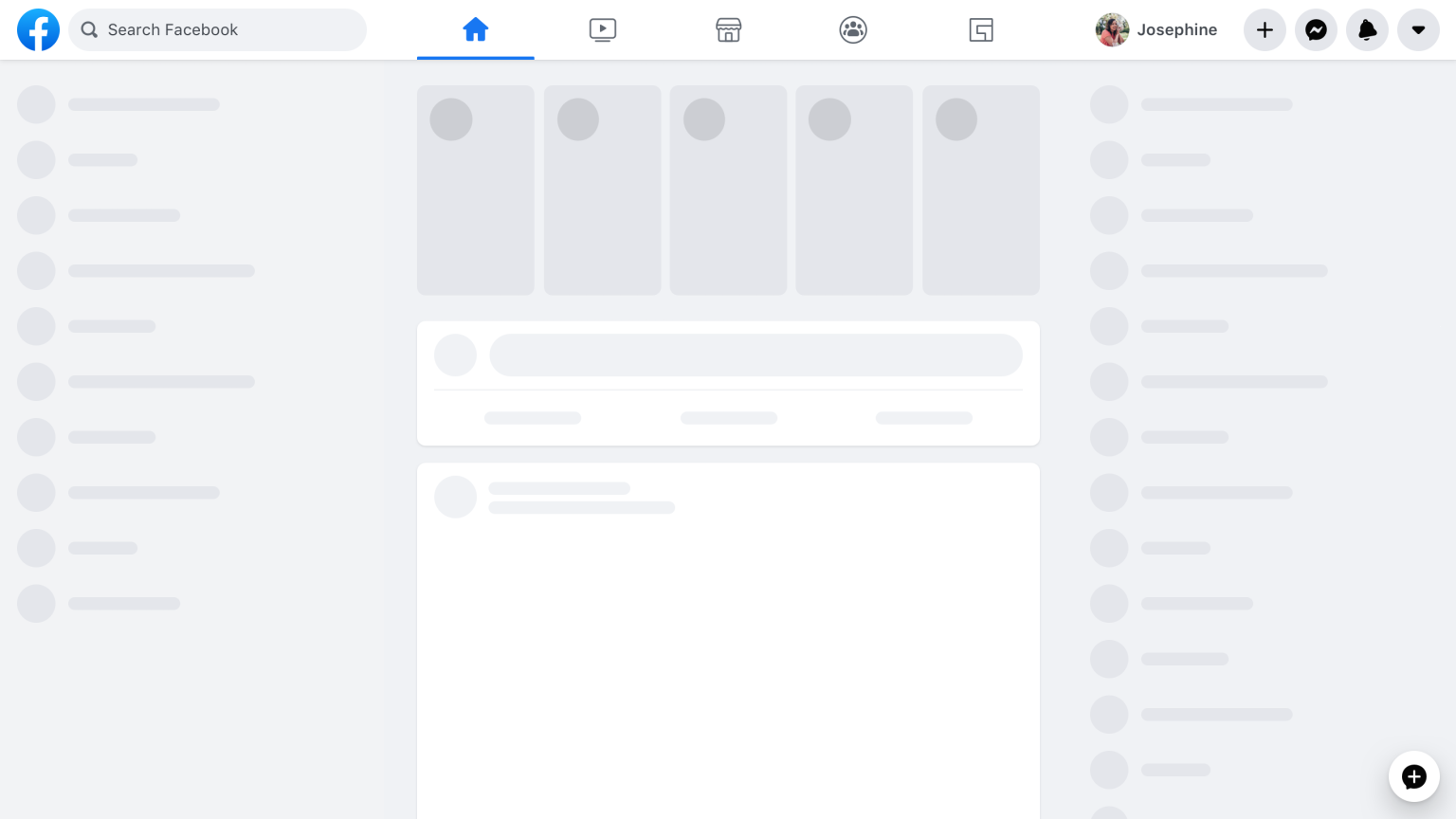
นอกจากการทำ lazy load image แล้ว ปัจจุบันนิยมทำ lazy load content ด้วยใน Frontend Technology อย่าง React จะใช้ React.Lazy, UI skeletons ทำการ lazy component ทั้งรูปภาพและข้อความ ในฝั่ง Client Rendering เพื่อรอข้อมูลจากฝั่ง Server หรือจะเป็นการทำ lazy profile, การทำ preloader จากเทคโนโลยี Ajax เป็นการทำ SEO ในส่วนของ UX/UI

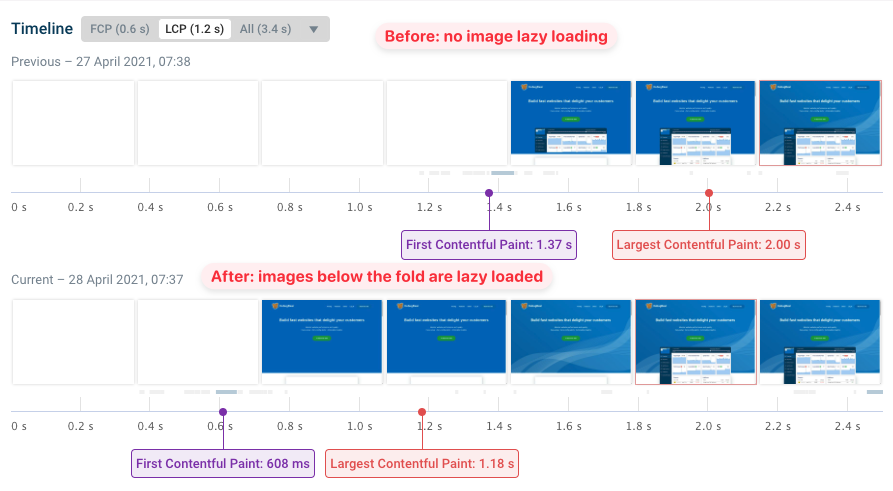
Lazy Load Performance
[อัพเดท 2024] การทำ SEO ด้วยวิธี Lazy Load อยู่ในบทเรียน SEO เรื่อง Core Web Vital เพิ่มประสิทธิภาพเว็บไซต์ จะทำให้หน้าเพจเบาลงเยอะมาก หน้าเว็บโหลดเสร็จไวขึ้น ลองนึกดูครับ ถ้าลูกค้าใช้เน็ตมือถือ 5G เข้าเว็บที่ต้องโหลดรูปจำนวนมาก ทั้งเปลืองเน็ต ทั้งโหลดช้า กว่าจะโหลดหน้าเพจเสร็จ หากลูกค้าคนเดียวก็ประหยัดทรัพยากรได้ไม่มาก แต่ถ้าเว็บเราคนเข้าเยอะๆ สมมติเข้าทั้งประเทศ หรือ ทั้งโลก มันจะเซฟได้ขนาดไหน

สรุป
บทความ เนื้อหานี้ สอนอธิบายอย่างง่ายให้คนทั่วไปก็อ่านเข้าใจว่า Lazy Load image คืออะไร ทำไมถึงสำคัญกับ SEO และนำไปปรับใช้เพื่อเพิ่มคะแนนให้กับเว็บไซต์สามารถขึ้นอันดับ ติดอันดับหน้าแรกกูเกิลได้ในที่สุด เรายังมีบทความสอนทำ SEO อัพเดทปี 2024 ให้ได้ศึกษาด้วยตัวเองฟรี